L’importance du responsive design
À l’ère où l’internet est partout, le responsive design est devenu un prérequis crucial pour toute création de site. Pourquoi ? Simplement parce que l’immense majorité des utilisateurs accèdent désormais aux sites web via des appareils mobiles. La technologie évolue à une vitesse fulgurante, et les attentes des utilisateurs suivent le même rythme effréné. L’adaptation rapide à ces nouveaux modes de consommation est devenue impérative pour les entreprises souhaitant maintenir et accroître leur visibilité.
L’évolution des technologies mobiles
Depuis l’avènement des smartphones, le nombre de personnes utilisant leur mobile pour naviguer a explosé. Selon les statistiques, plus de la moitié du trafic internet mondial se fait désormais via des mobiles. Google, par exemple, priorise même les versions mobiles des sites dans ses résultats de recherche – une approche appelée mobile first. Cela signifie que si votre site web n’est pas optimisé pour les mobiles, vous risquez de perdre en visibilité et en pertinence dans les résultats de recherche. Cet essor fulgurant des appareils mobiles a transformé la manière dont les gens accèdent à l’information, interagissent avec les contenus et prennent des décisions d’achat.
Les attentes des utilisateurs modernes
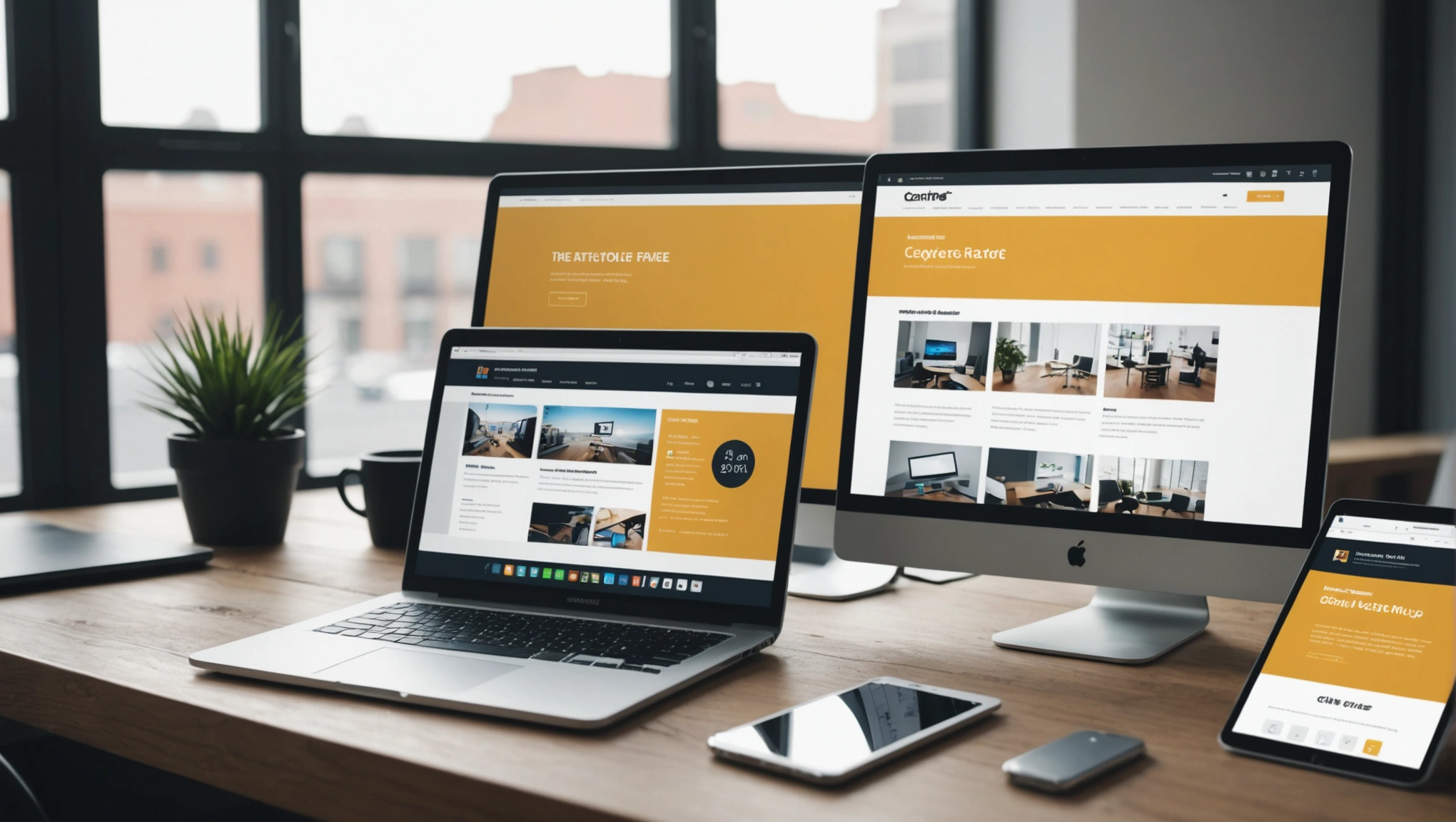
Les utilisateurs d’aujourd’hui n’ont plus la patience pour des sites qui ne s’adaptent pas correctement à leur écran. Ils recherchent une expérience utilisateur fluide et optimisée, qu’ils soient sur un ordinateur de bureau, une tablette ou un téléphone. Un site mobile non optimisé peut décourager un utilisateur en moins de deux et l’amener à rechercher son bonheur ailleurs. Avec l’augmentation de la concurrence sur le net, il est crucial que chaque interaction avec votre site soit positive. Une navigation fluide, un chargement rapide et des visuels adaptés sont essentiels pour capter et conserver l’attention de votre audience.
Les principes fondamentaux du responsive design
Concrètement, le responsive web design repose sur quelques principes clés, assurant que les sites web s’adaptent harmonieusement à toutes tailles d’écran. L’objectif principal est de garantir que la forme et la fonction restent intactes quelle que soit la plateforme ou la taille de l’écran utilisée pour accéder au site.
Fluidité et flexibilité des mises en page
La fluidité est centrale en design responsive. La mise en page doit être flexible, s’adaptant à la largeur de l’écran sans compromis sur l’affichage. Ceci implique une utilisation astucieuse de la propriété width en CSS pour manipuler les blocs de contenu. Au-delà de ce concept de fluidité, il est également important de prendre en compte différents formats d’écran, tels que les orientations portrait et paysage des appareils mobiles, pour garantir une disposition harmonieuse qui capte l’intérêt de l’utilisateur.
Utilisation des requêtes média
Les requêtes média permettent de personnaliser le style CSS selon les caractéristiques de l’appareil. On peut ainsi ajuster la mise en page, les images, et même les polices en fonction de la résolution de l’écran. Ces requêtes jouent un rôle crucial dans la construction d’un site responsive. Elles sont aussi essentielles pour ajuster certains éléments comme les boutons, les marges, et bien d’autres aspects qui définissent l’expérience utilisateur. En intégrant habilement ces requêtes, une entreprise peut s’assurer que son site offre une interface engageante quel que soit le périphérique utilisé.
Les avantages pour les entreprises
L’adoption du responsive design apporte une multitude d’avantages qui vont bien au-delà de l’aspect technique. Un site non adaptatif n’est tout simplement pas à la hauteur des nouvelles exigences du marché digital. Le responsive design offre un avantage concurrentiel indéniable.
Amélioration de l’expérience utilisateur
En offrant une expérience utilisateur cohérente sur tous les appareils, un site responsive améliore la satisfaction et la fidélité des visiteurs. Un site agréable et facile à naviguer incite les utilisateurs à rester et interagir plus longtemps. Ces interactions peuvent se traduire par davantage de pages vues, une réduction du taux de rebond et, potentiellement, par une augmentation des conversions, qu’il s’agisse d’inscriptions à la newsletter, de ventes ou d’autres objectifs clés. Comme l’a déclaré un spécialiste du secteur sur Internet, “L’un des principaux avantages du design responsive est sa capacité à offrir une expérience utilisateur optimale.” En outre, un design responsive réduit le besoin de maintenance sous la forme de versions de sites multiples, ce qui simplifie le processus d’actualisation du contenu et des fonctionnalités.
Impact sur le référencement naturel (SEO)
Un site web optimisé pour le mobile est automatiquement mieux considéré par les moteurs de recherche comme Google. Le référencement naturel bénéficie d’un web design adaptatif, et il est connu que la convivialité mobile est l’un des critères de classement clés. Ainsi, un bon responsive design aide non seulement à attirer des visiteurs, mais aussi à améliorer la position de votre site internet sur l’internet. Lorsque le contenu s’affiche parfaitement quelle que soit la taille de l’écran, il y a moins de besoin de recourir à des tactiques de référencement douteuses pour maintenir une bonne position dans les résultats de recherche.
Comment adopter le responsive design
Voyons maintenant comment vous pouvez intégralement transformer votre site pour rendre votre présence web véritablement responsive. L’intégration du responsive design exige une approche réfléchie et planifiée.
Outils et ressources disponibles
Il existe de nombreux outils pour vous aider à créer un site responsive. Des frameworks CSS comme Bootstrap et Foundation sont des choix populaires. Ils offrent des systèmes de grilles flexibles qui simplifient grandement la conception de sites adaptés aux mobiles. Ces outils fournissent une série de composants préconstruits qui s’adaptent aux dimensions variées des écrans, permettant ainsi aux développeurs de se concentrer davantage sur l’optimisation de l’expérience utilisateur et les aspects visuels. Les développeurs peuvent également tirer parti de préprocesseurs CSS tels que SASS ou LESS pour créer des styles modifiables et réutilisables.
Étapes clés de la mise en œuvre
- Évaluez votre site actuel pour identifier les besoins en termes de responsive design.
- Analysez le comportement des utilisateurs pour comprendre comment ils interagissent avec votre site sur différents appareils.
- Utilisez des outils de conception et de maquettage pour planifier une version mobile conviviale.
- Intégrez les requêtes média pour des ajustements dynamiques selon la taille écran.
- Optez pour une approche mobile first en développant pour les mobiles avant les grands écrans.
- Effectuez des tests sur plusieurs appareils et navigateurs pour assurer une compatibilité totale.
En suivant ces étapes, vous serez en mesure de transformer la conception de votre site web pour un avenir véritablement numérique. L’approche mobile first ne se contente pas seulement de faire en sorte que votre site s’affiche correctement; elle implique de comprendre les besoins et les attentes des utilisateurs mobiles, en mettant en avant le contenu le plus pertinent et en simplifiant les processus d’interaction.
En somme, un internet responsive est indispensable pour toute entreprise souhaitant prospérer dans l’environnement numérique actuel. Le responsive design n’est plus un luxe mais une nécessité pour garantir à la fois une meilleure expérience utilisateur et un référencement naturel amélioré. Investir dans un design responsive est investir dans l’avenir. Cela garantit que, quel que soit l’appareil utilisé par vos clients potentiels, leur interaction avec votre entreprise sera positive, professionnelle et mémorable.